我希望能够使用android sdk在地图箱地图上手动绘制复杂形状。我继承了map view类并重写了ondraw事件,但不幸的是,我所绘制的内容都被映射本身覆盖了。
作为一个例子,我需要能够绘制具有菱形边界的多边形和其他复杂形状。这在使用自定义图块提供程序和重写OnDraw的GoogleMaps中没有问题。
这是我迄今为止为mapbox所拥有的唯一代码:
@Override
public void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint stroke = new Paint();
stroke.setColor(Color.BLACK);
stroke.setStyle(Paint.Style.STROKE);
stroke.setStrokeWidth(5);
stroke.setAntiAlias(true);
canvas.drawLine(0f,0f,1440f,2464f,stroke);
}

最佳答案:
MapViewonDraw()MapViewFrameLayoutViewGroupdispatchDraw()onDraw()MapViewMapViewLat/LonMapView@Override
public void dispatchDraw(Canvas canvas) {
super.dispatchDraw(canvas);
canvas.save();
drawDiamondsPath(canvas);
canvas.restore();
}
对于自定义线条样式,可以使用
MapView mPathDiamondStamp = new Path();
mPathDiamondStamp.moveTo(-DIAMOND_WIDTH / 2, 0);
mPathDiamondStamp.lineTo(0, DIAMOND_HEIGHT / 2);
mPathDiamondStamp.lineTo(DIAMOND_WIDTH / 2, 0);
mPathDiamondStamp.lineTo(0, -DIAMOND_HEIGHT / 2);
mPathDiamondStamp.close();
mPathDiamondStamp.moveTo(-DIAMOND_WIDTH / 2 + DIAMOND_BORDER_WIDTH, 0);
mPathDiamondStamp.lineTo(0, -DIAMOND_HEIGHT / 2 + DIAMOND_BORDER_WIDTH / 2);
mPathDiamondStamp.lineTo(DIAMOND_WIDTH / 2 - DIAMOND_BORDER_WIDTH, 0);
mPathDiamondStamp.lineTo(0, DIAMOND_HEIGHT / 2 - DIAMOND_BORDER_WIDTH / 2);
mPathDiamondStamp.close();
mPathDiamondStamp.setFillType(Path.FillType.EVEN_ODD);
mDiamondPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mDiamondPaint.setColor(Color.BLUE);
mDiamondPaint.setStrokeWidth(2);
mDiamondPaint.setStyle(Paint.Style.FILL_AND_STROKE);
mDiamondPaint.setStyle(Paint.Style.STROKE);
mDiamondPaint.setPathEffect(new PathDashPathEffect(mPathDiamondStamp, DIAMOND_ADVANCE, DIAMOND_PHASE, PathDashPathEffect.Style.ROTATE));
(在这种情况下,有2个
dispatchDraw()若要将屏幕上的路径绑定到
PaintPathLat/Lon@Override
public void getMapAsync(OnMapReadyCallback callback) {
mMapReadyCallback = callback;
super.getMapAsync(this);
}
@Override
public void onMapReady(MapboxMap mapboxMap) {
mMapboxMap = mapboxMap;
if (mMapReadyCallback != null) {
mMapReadyCallback.onMapReady(mapboxMap);
}
}
在“lat/lon to screen”转换中可以使用它:
mBorderPath = new Path();
LatLng firstBorderPoint = mBorderPoints.get(0);
PointF firstScreenPoint = mMapboxMap.getProjection().toScreenLocation(firstBorderPoint);
mBorderPath.moveTo(firstScreenPoint.x, firstScreenPoint.y);
for (int ixPoint = 1; ixPoint < mBorderPoints.size(); ixPoint++) {
PointF currentScreenPoint = mMapboxMap.getProjection().toScreenLocation(mBorderPoints.get(ixPoint));
mBorderPath.lineTo(currentScreenPoint.x, currentScreenPoint.y);
}
完整源代码:
自定义drawmapview.java
public class DrawMapView extends MapView implements OnMapReadyCallback{
private float DIAMOND_WIDTH = 42;
private float DIAMOND_HEIGHT = 18;
private float DIAMOND_ADVANCE = 1.5f * DIAMOND_WIDTH; // spacing between each stamp of shape
private float DIAMOND_PHASE = DIAMOND_WIDTH / 2; // amount to offset before the first shape is stamped
private float DIAMOND_BORDER_WIDTH = 6; // width of diamond border
private Path mBorderPath;
private Path mPathDiamondStamp;
private Paint mDiamondPaint;
private OnMapReadyCallback mMapReadyCallback;
private MapboxMap mMapboxMap = null;
private List<LatLng> mBorderPoints;
public DrawMapView(@NonNull Context context) {
super(context);
init();
}
public DrawMapView(@NonNull Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init();
}
public DrawMapView(@NonNull Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
public DrawMapView(@NonNull Context context, @Nullable MapboxMapOptions options) {
super(context, options);
init();
}
public void setBorderPoints(List<LatLng> borderPoints) {
mBorderPoints = borderPoints;
}
@Override
public void getMapAsync(OnMapReadyCallback callback) {
mMapReadyCallback = callback;
super.getMapAsync(this);
}
@Override
public void onMapReady(MapboxMap mapboxMap) {
mMapboxMap = mapboxMap;
if (mMapReadyCallback != null) {
mMapReadyCallback.onMapReady(mapboxMap);
}
}
@Override
public void dispatchDraw(Canvas canvas) {
super.dispatchDraw(canvas);
canvas.save();
drawDiamondsPath(canvas);
canvas.restore();
}
private void drawDiamondsPath(Canvas canvas) {
if (mBorderPoints == null || mBorderPoints.size() == 0) {
return;
}
mBorderPath = new Path();
LatLng firstBorderPoint = mBorderPoints.get(0);
PointF firstScreenPoint = mMapboxMap.getProjection().toScreenLocation(firstBorderPoint);
mBorderPath.moveTo(firstScreenPoint.x, firstScreenPoint.y);
for (int ixPoint = 1; ixPoint < mBorderPoints.size(); ixPoint++) {
PointF currentScreenPoint = mMapboxMap.getProjection().toScreenLocation(mBorderPoints.get(ixPoint));
mBorderPath.lineTo(currentScreenPoint.x, currentScreenPoint.y);
}
mPathDiamondStamp = new Path();
mPathDiamondStamp.moveTo(-DIAMOND_WIDTH / 2, 0);
mPathDiamondStamp.lineTo(0, DIAMOND_HEIGHT / 2);
mPathDiamondStamp.lineTo(DIAMOND_WIDTH / 2, 0);
mPathDiamondStamp.lineTo(0, -DIAMOND_HEIGHT / 2);
mPathDiamondStamp.close();
mPathDiamondStamp.moveTo(-DIAMOND_WIDTH / 2 + DIAMOND_BORDER_WIDTH, 0);
mPathDiamondStamp.lineTo(0, -DIAMOND_HEIGHT / 2 + DIAMOND_BORDER_WIDTH / 2);
mPathDiamondStamp.lineTo(DIAMOND_WIDTH / 2 - DIAMOND_BORDER_WIDTH, 0);
mPathDiamondStamp.lineTo(0, DIAMOND_HEIGHT / 2 - DIAMOND_BORDER_WIDTH / 2);
mPathDiamondStamp.close();
mPathDiamondStamp.setFillType(Path.FillType.EVEN_ODD);
mDiamondPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mDiamondPaint.setColor(Color.BLUE);
mDiamondPaint.setStrokeWidth(2);
mDiamondPaint.setStyle(Paint.Style.FILL_AND_STROKE);
mDiamondPaint.setStyle(Paint.Style.STROKE);
mDiamondPaint.setPathEffect(new PathDashPathEffect(mPathDiamondStamp, DIAMOND_ADVANCE, DIAMOND_PHASE, PathDashPathEffect.Style.ROTATE));
canvas.drawPath(mBorderPath, mDiamondPaint);
}
private void init() {
mBorderPath = new Path();
mPathDiamondStamp = new Path();
}
}
活动主.java
public class MainActivity extends AppCompatActivity {
private DrawMapView mapView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
MapboxAccountManager.start(this, getString(R.string.access_token));
setContentView(R.layout.activity_main);
mapView = (DrawMapView) findViewById(R.id.mapView);
mapView.onCreate(savedInstanceState);
mapView.getMapAsync(new OnMapReadyCallback() {
@Override
public void onMapReady(MapboxMap mapboxMap) {
mapView.setBorderPoints(Arrays.asList(new LatLng(-36.930129, 174.958843),
new LatLng(-36.877860, 174.978108),
new LatLng(-36.846373, 174.901841),
new LatLng(-36.829215, 174.814659),
new LatLng(-36.791326, 174.779337),
new LatLng(-36.767680, 174.823242)));
}
});
}
@Override
public void onResume() {
super.onResume();
mapView.onResume();
}
@Override
public void onPause() {
super.onPause();
mapView.onPause();
}
@Override
public void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
mapView.onSaveInstanceState(outState);
}
@Override
public void onLowMemory() {
super.onLowMemory();
mapView.onLowMemory();
}
@Override
protected void onDestroy() {
super.onDestroy();
mapView.onDestroy();
}
}
活动\main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:mapbox="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="ua.com.omelchenko.mapboxlines.MainActivity">
<ua.com.omelchenko.mapboxlines.DrawMapView
android:id="@+id/mapView"
android:layout_width="match_parent"
android:layout_height="match_parent"
mapbox:center_latitude="-36.841362"
mapbox:center_longitude="174.851110"
mapbox:style_url="@string/style_mapbox_streets"
mapbox:zoom="10"/>
</RelativeLayout>
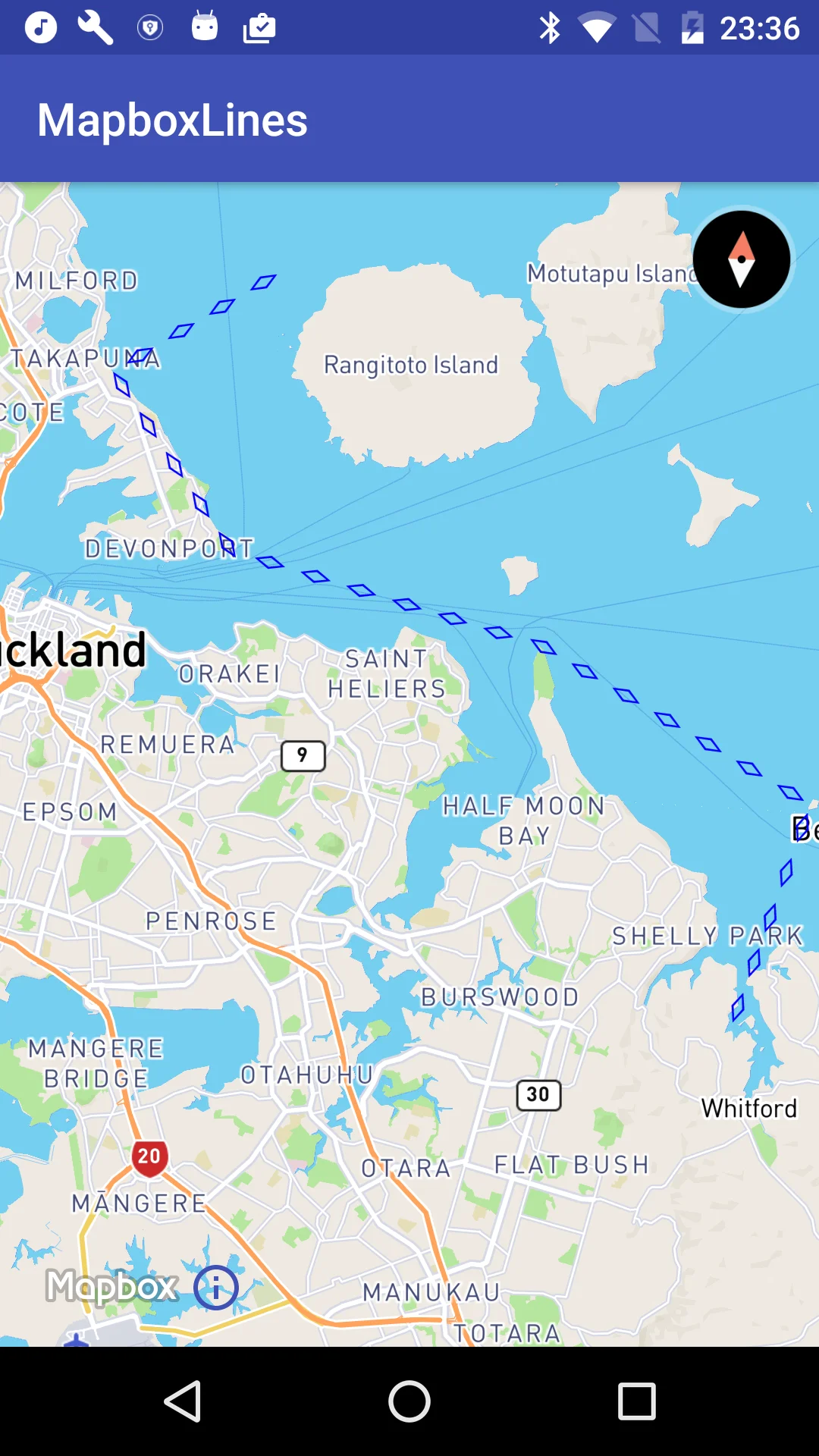
最后,结果是,您应该得到这样的结果:

你应该考虑一些“特殊情况”,例如,如果所有的路径点都在地图的当前视图之外,那么地图上就没有线条,甚至线条也应该交叉视图,并且应该是可见的。
2)(更好的方法)创建和发布带有额外线条的地图,并为它们custom style(尤其是查看“带有图像的线条模式”部分)。您可以使用Mapbox Studio进行此操作。在这种方法中,所有的“特殊情况”和性能问题都在mabpox方面得到解决。
