内容简介:单人开发移动端项目前后端,对项目中出现的一些问题做记录。更多信息请移步我的
单人开发移动端项目前后端,对项目中出现的一些问题做记录。 前端使用vue,默认base64编码上传图片,略过。 后台使用go-gin框架,主要使用了路由和数据传输和绑定的功能
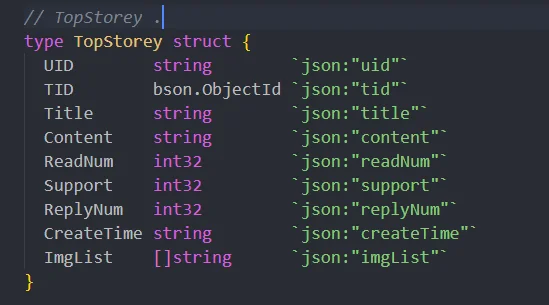
1. 后端声明一个结构体用于接收前端数据和将数据保存到数据库(mangodb)

- 其中ImgList用于接收前端传来的以base64编码方式的一组图片。
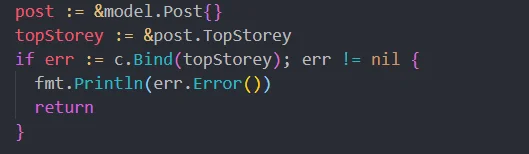
2. 定义结构体并使用go-gin提供的c.Bind()与前端json对象完成绑定。

- 此处我的结构体做了嵌套,请无视post。
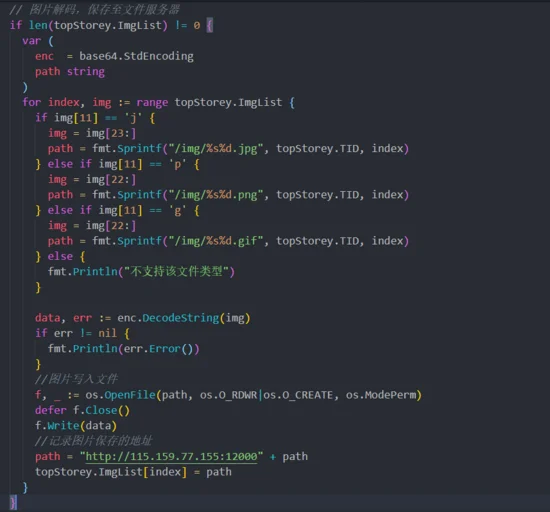
3. 图片处理、解码、保存

- 首先判断前端有没有上传图片,有的话就声明标准解码对象enc和图片将保存的地址path。
- 重点 :base64编码的格式类似这样"data:image/jpeg;base64, .....",有用的数据为逗号之后的数据,逗号之前为数据类型。这边我用了 go 的切片操作根据img[11]判断图片的格式是gif,jpeg,png的哪一种,然后又是一个切片操作img[22:]或者img[23:](jpeg多一个字母)获取我们想要的数据。
- 拿到正确的图片数据,定义我们要保存到文件服务器的目录path并且对图片进行重命名,这边的topStorey.TID是我用bson.NewObjectId()方法生成的唯一id加上遍历的index确保了图片名称的唯一性。
- 图片基本信息处理完就可以解码打开服务器目录保存图片(如图示)。这边我选用的图片保存path是nginx的 站点目录 ,最后path加上http协议和nginx地址,此时你的nginx如果能被外网访问到图片也就能被访问到。收尾的时候将ImgList内的图片数据替换为图片可访问的地址目录然后保存到数据库。
更多信息请移步我的 github
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 码农网
猜你喜欢:本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
