那么下面就来讲解这种标志的制作方法吧
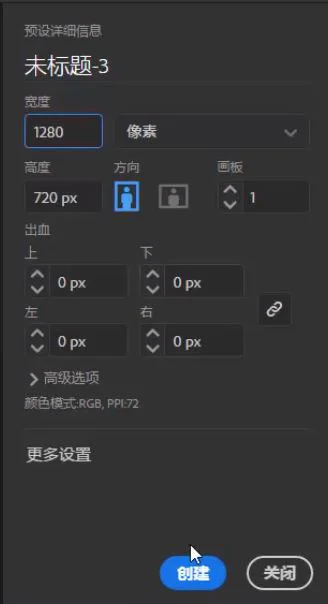
首先,我们用AI新建一个1280*720的画板

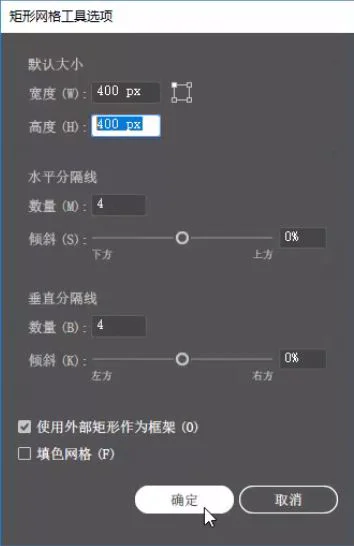
双击"矩形网格工具"进入工具设置 参数

按图中参数进行设置

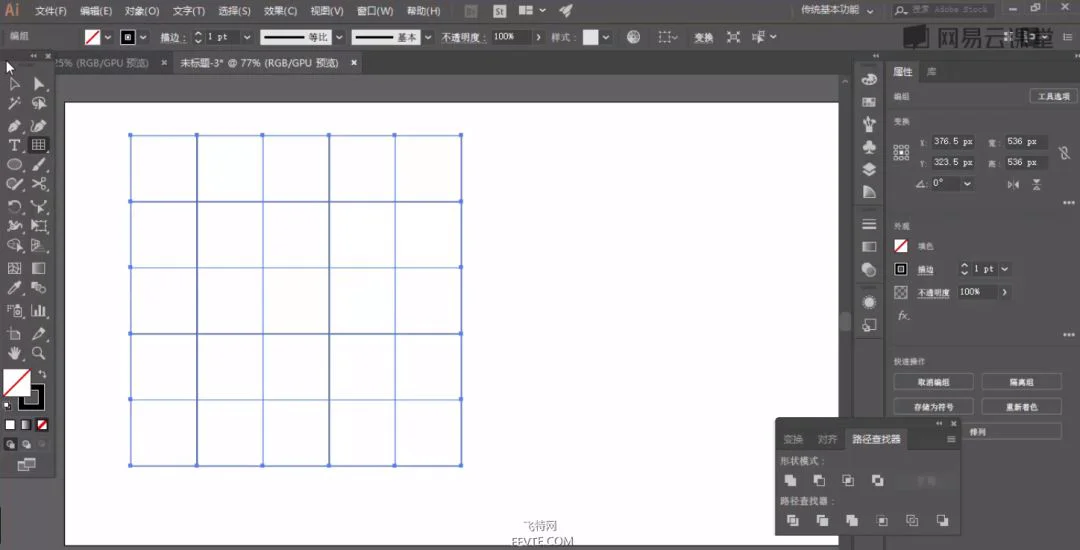
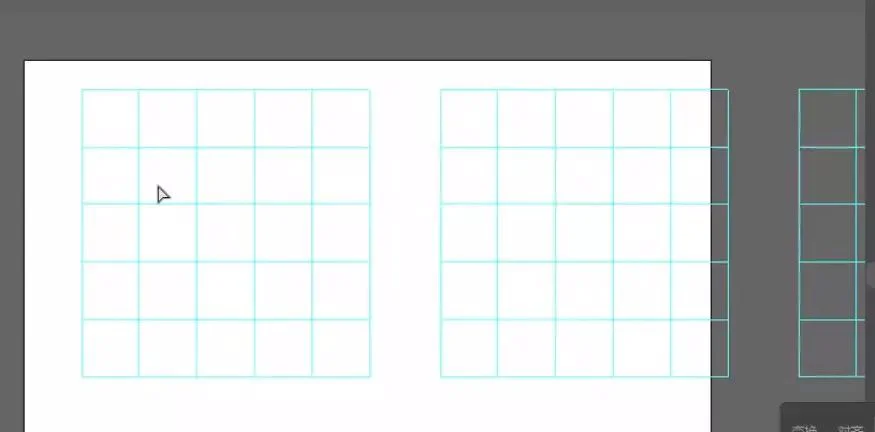
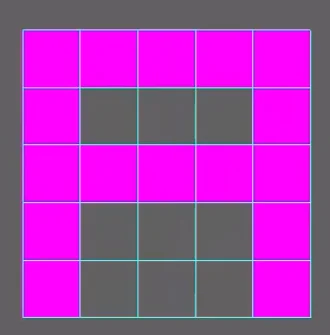
在画板上按住"Shift"键,拖动出一个正方形的网格

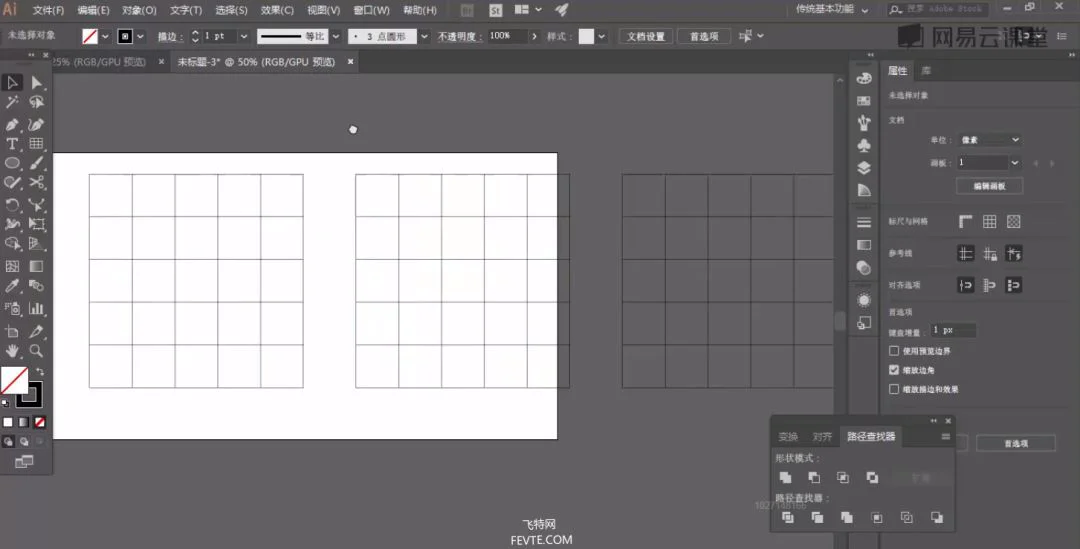
按住"Shift+Alt"键向左拖动这个网格,对其进行复制
复制好后,按"Ctrl+D"重复上一次操作

这样 依次,我们就获得了三个相同的网格
选中这三个网格,按"Ctrl+5"把他们变为参考线

下面,我们先绘制第一个字母
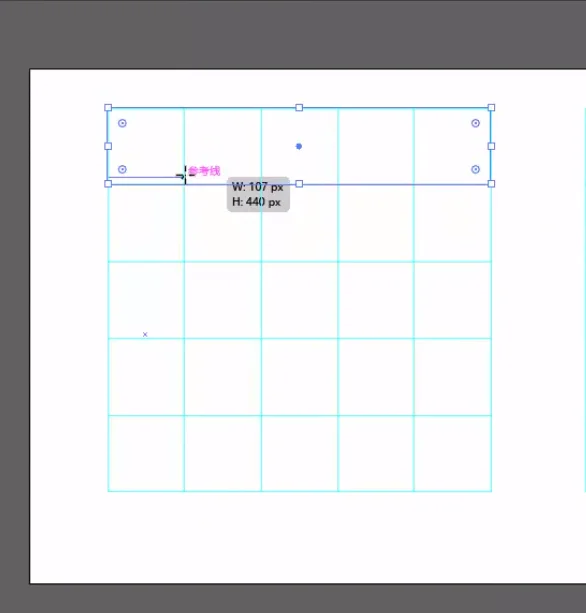
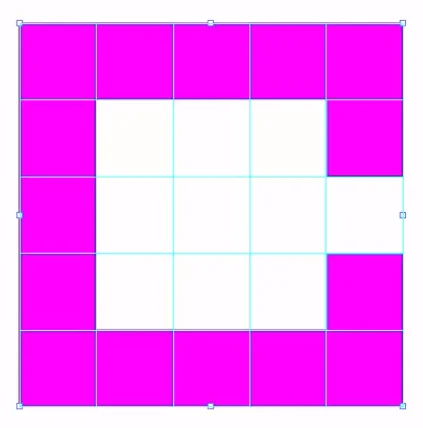
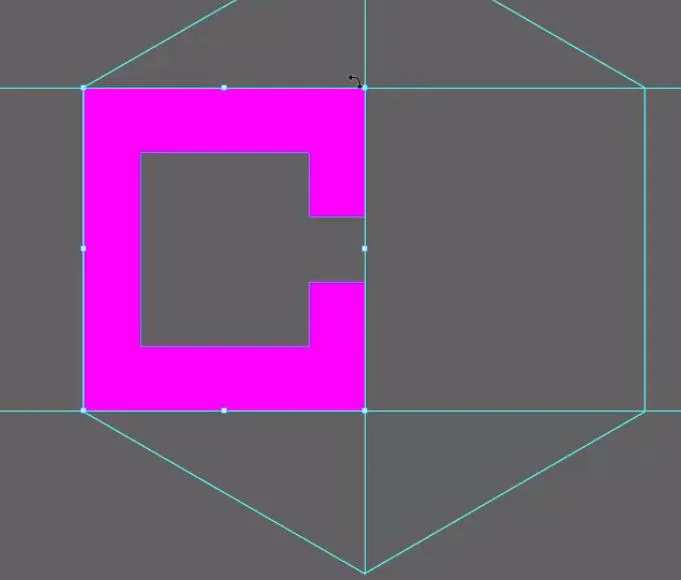
使用"矩形工具"沿着参考线绘制如下矩形(如图)





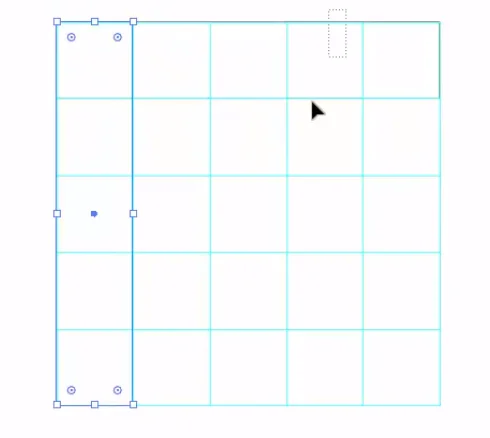
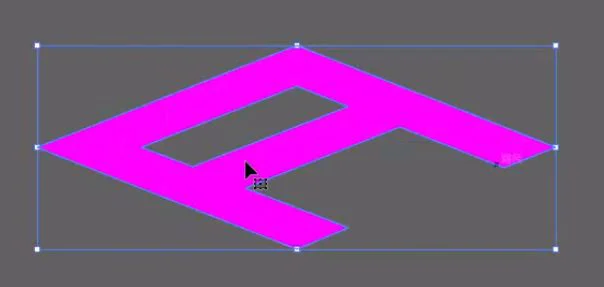
绘制出一个字母“C ”的形状,选中刚刚绘制的所有矩形
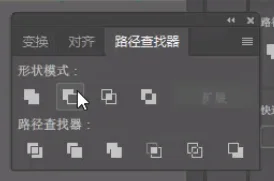
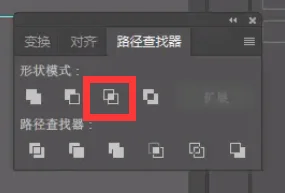
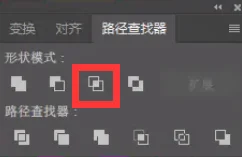
在"路径查找器"中将他们"联集"(如下图)


然后为得到的字母“C ”填充一个颜色

我们继续制作“B ”字母
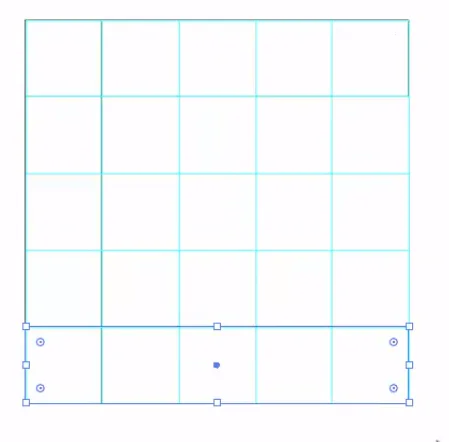
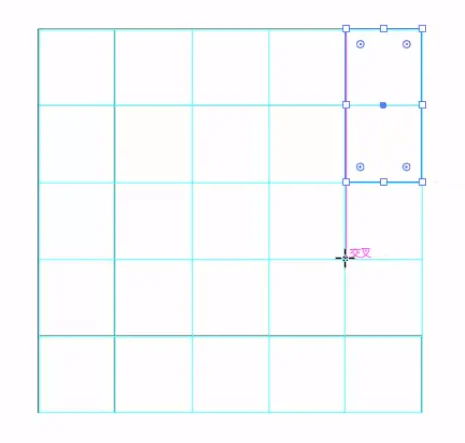
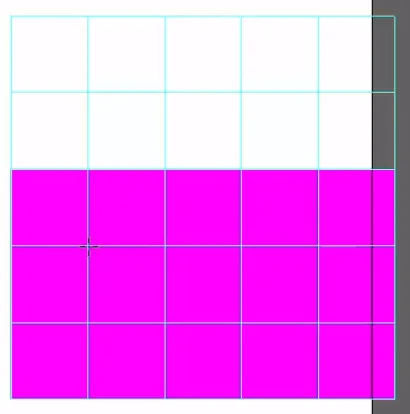
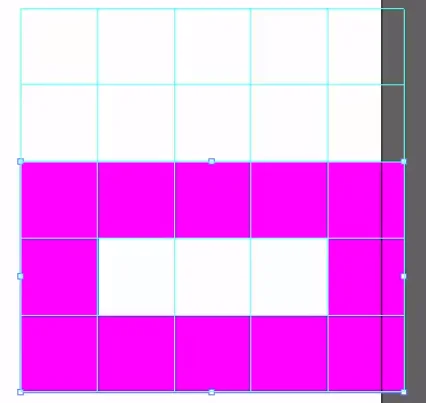
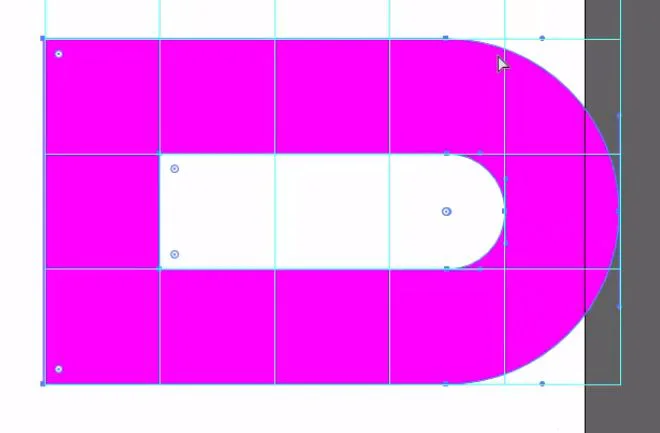
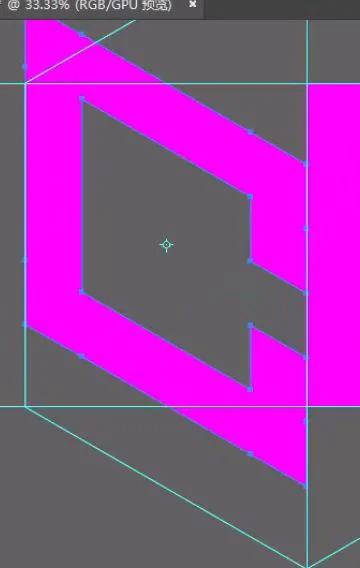
来到第二个网格,先绘制下图的矩形

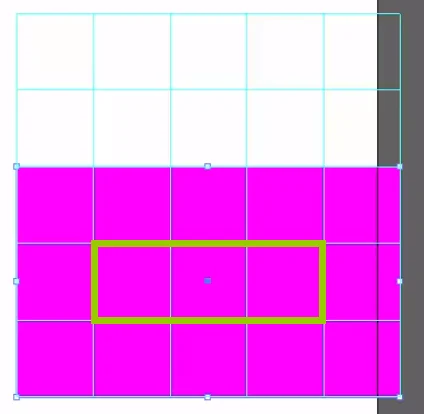
接着在上方绘制一个这样的矩形

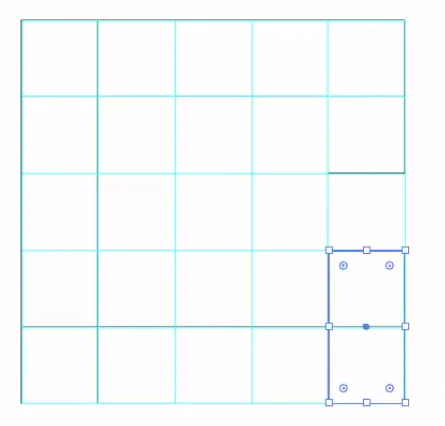
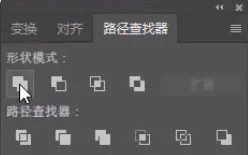
使用"路径查找器"中选择第二个"减去顶层",如下图:

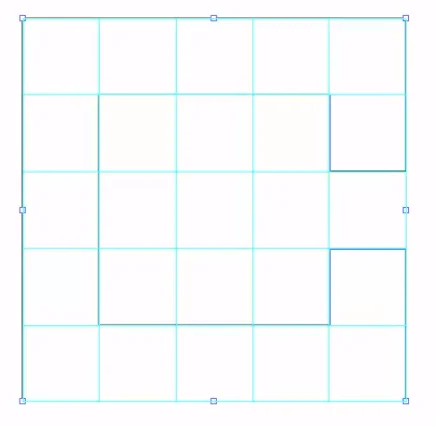
扣去中间的部分

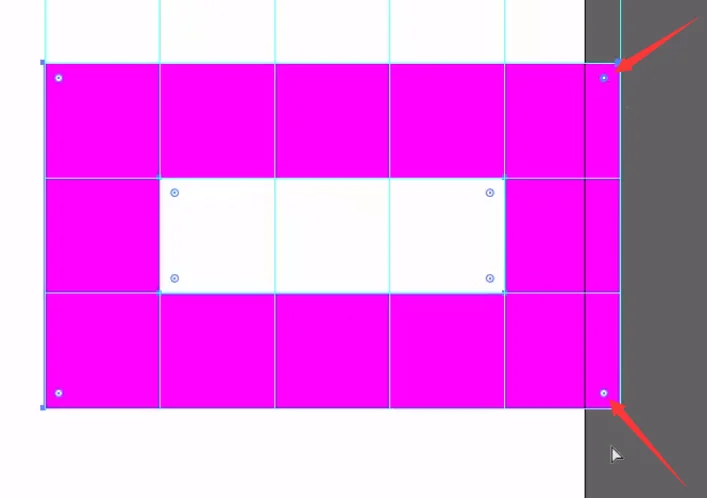
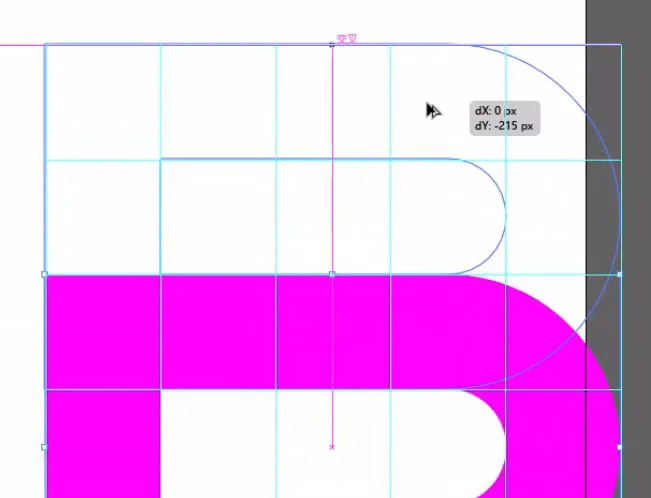
我们选择"直接选择工具"
选中上下(下图红箭头)两个角点

将这两个圆点向内拖动,变为圆角


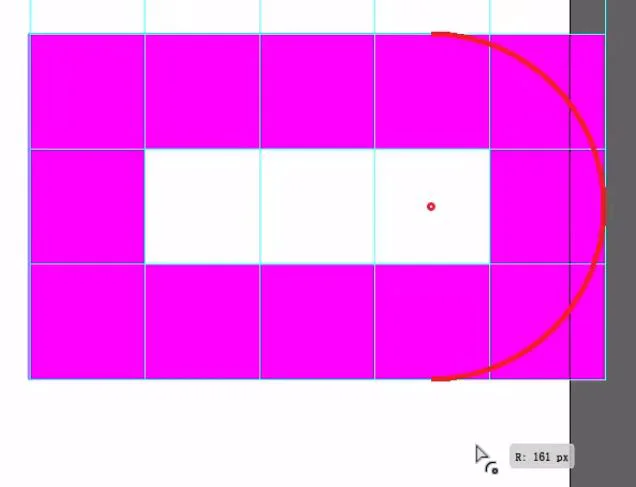
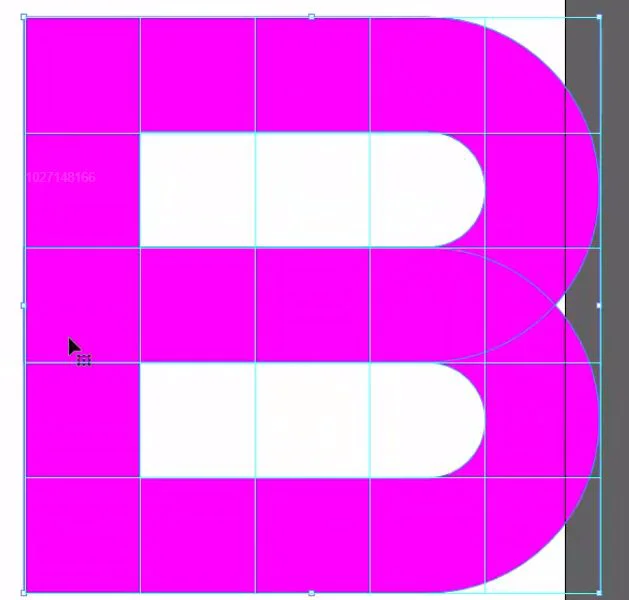
用同样的方法
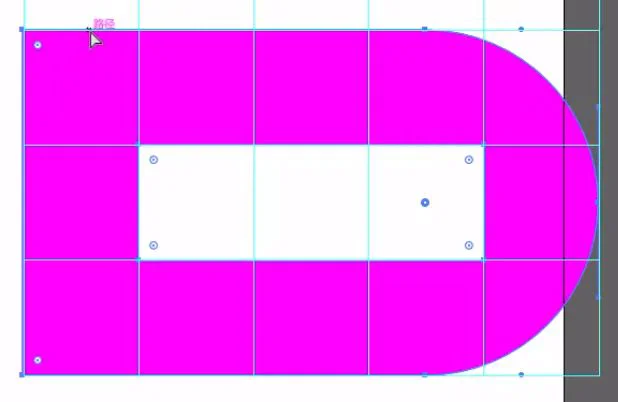
对内侧的两个角进行倒角(得到下图)

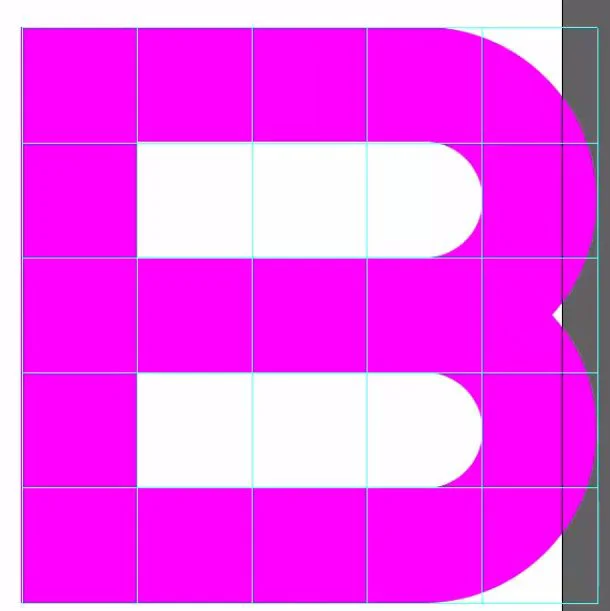
这样就做出了半个 字母“B ”
复制这个形状进行粘贴(如下图)

就获得了上半部分

选中这两个图形后点击"联集"
字母" B"就做出来了

最后一个格子我们绘制一个字母“A ”
操作和“C ”一样,就不详细讲解了



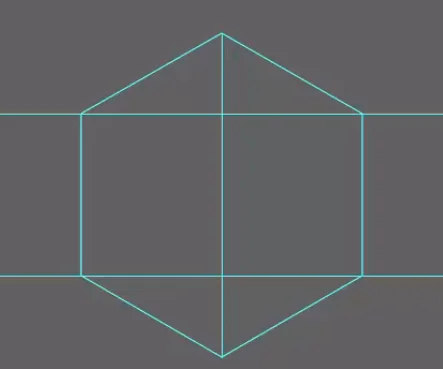
在如图位置绘制几条直线
也转换为参考线

这样就完成了参考线的制作
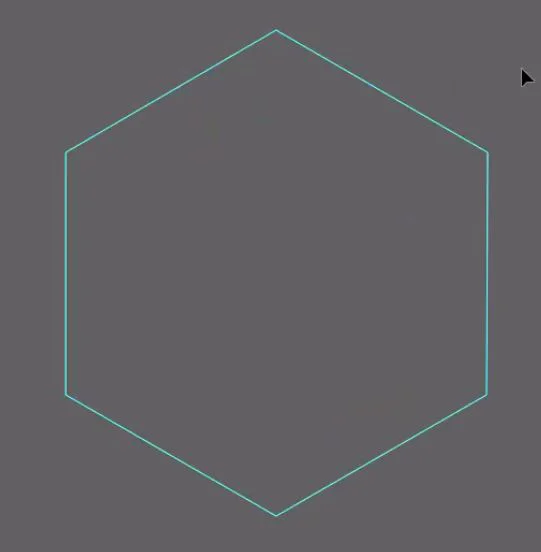
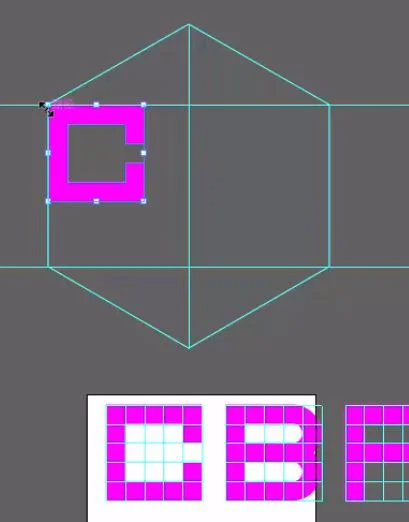
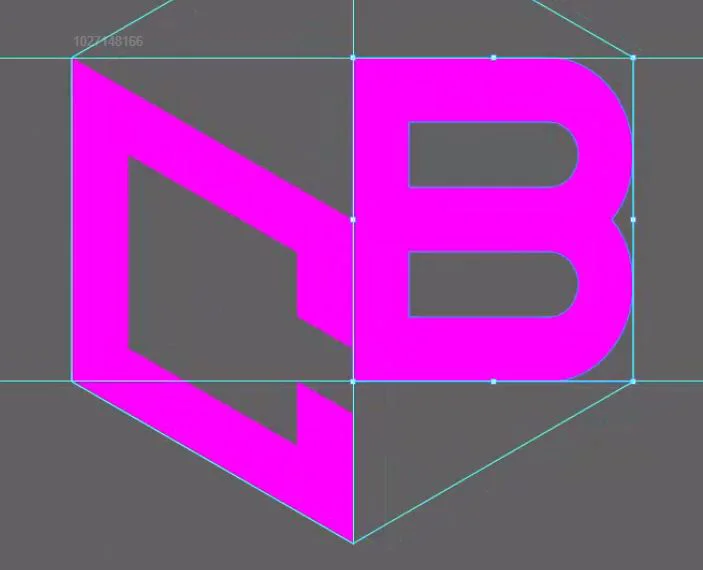
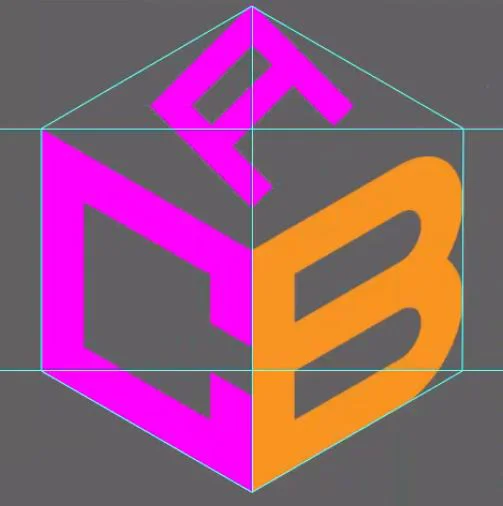
我们选中字母“C ”拖动到六边形参考线里, (如下图)

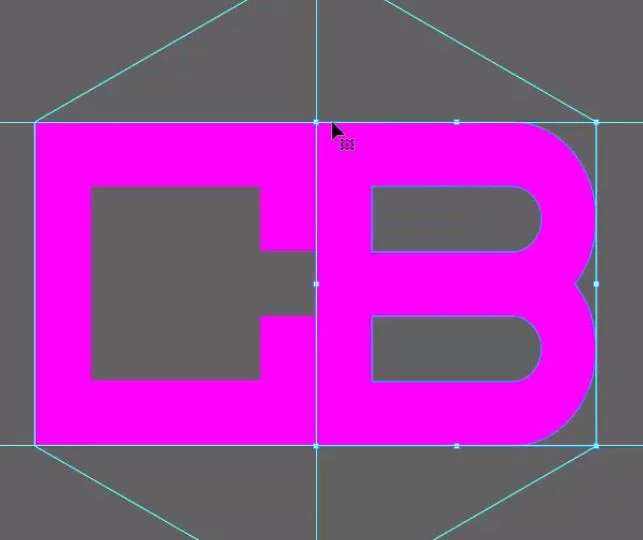
接着将它放大到与左半边参考线内等宽

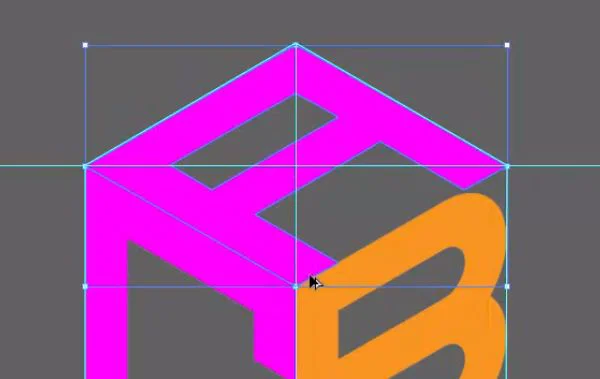
把字母“B ”放在右边, 做相同操作

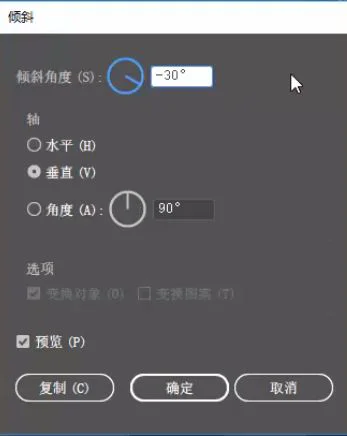
选中字母“C ”双击"倾斜工具"(如图)


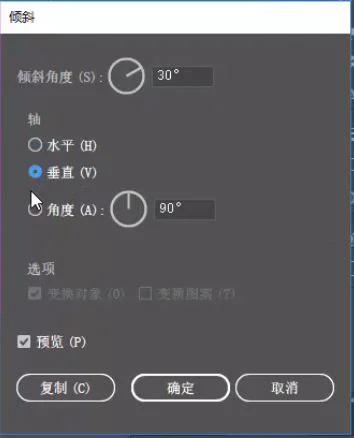
设置垂直的30°倾斜,点确定

把“C”倾斜后
向下拖动,对其好参考线

把字母“B ”也做倾斜
输入-30°, 选择垂直、


这样一来,“B”“C”都做完了
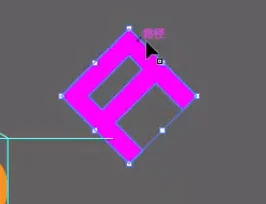
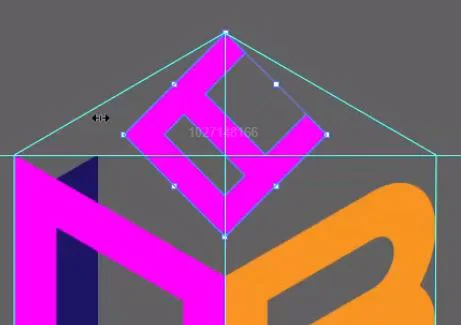
接着做“A ”
按住"Shift"键,拖动右上角,将其旋转45°


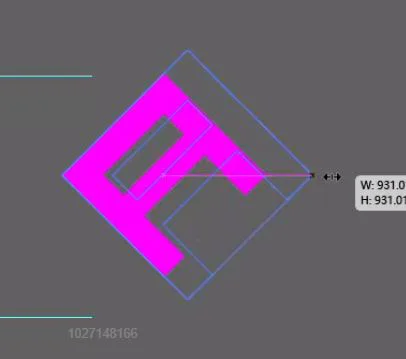
拉伸的时候,我们会遇到一个小问题,就是只能等比缩放

无法保持高度不变只增加宽度
所以这里要注意点点是
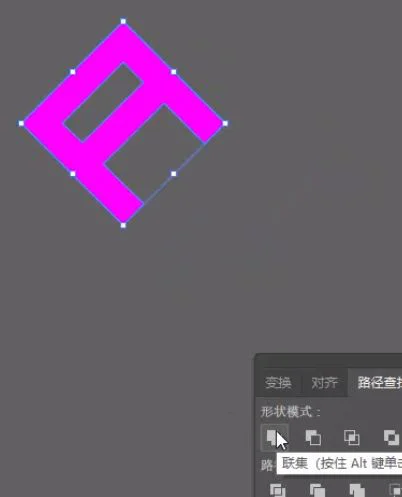
在旋转完后,再到 "路径查找器"中再 点击一次"联集"

这样就可以拉伸自己想要的效果了

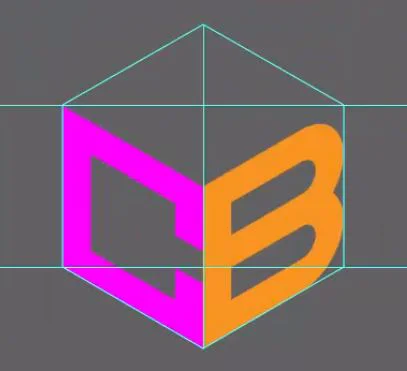
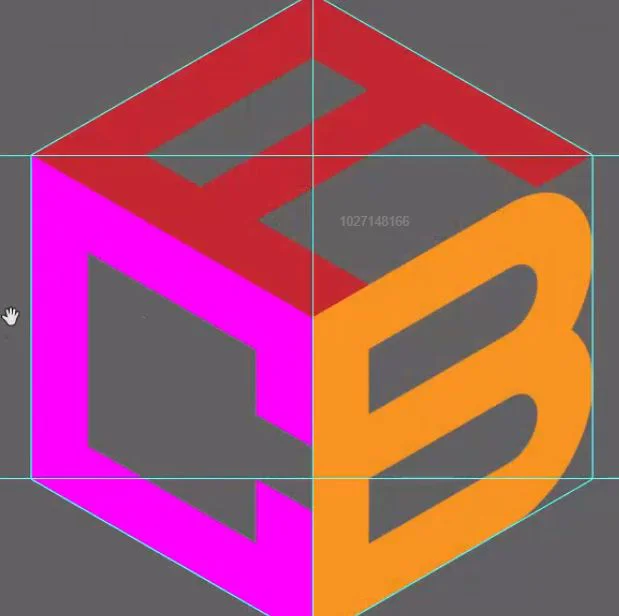
用这种方式,将A对其进参考线内

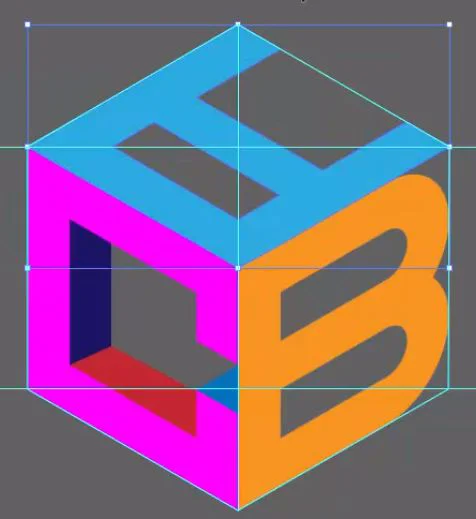
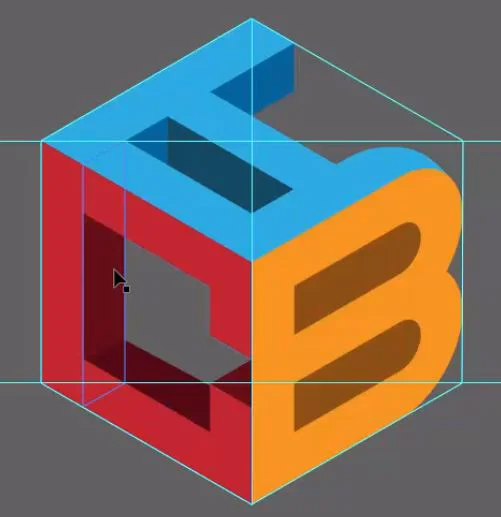
把颜色填充为红色
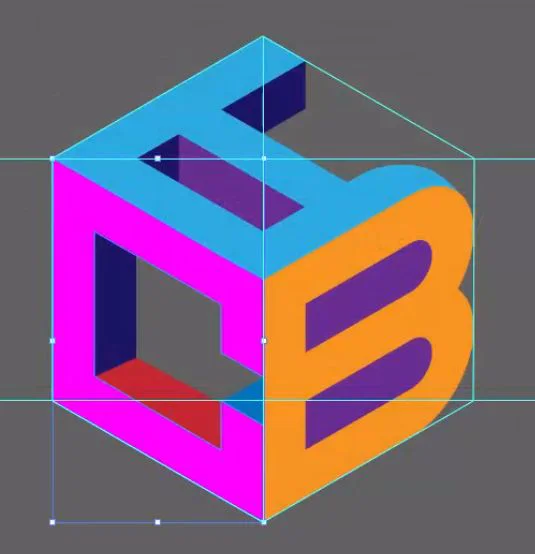
这样一来,2.5D的立体效果就出来了

接下来,我们得为文字添加厚度
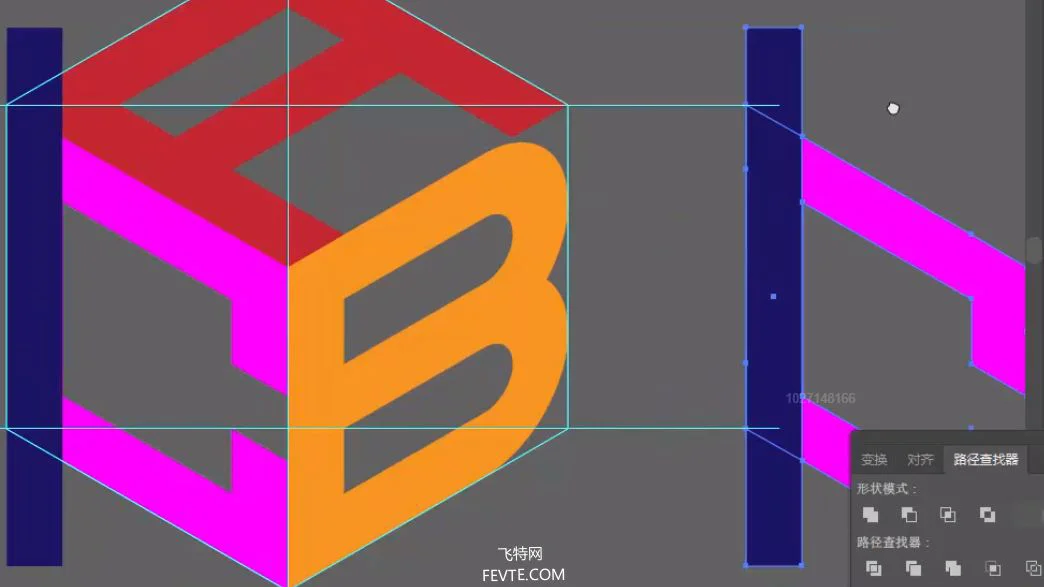
继续使用"矩形工具"绘制的方式
首先咱们绘制一个矩形(如下图)

注意,要和“C ”的边线宽度一致
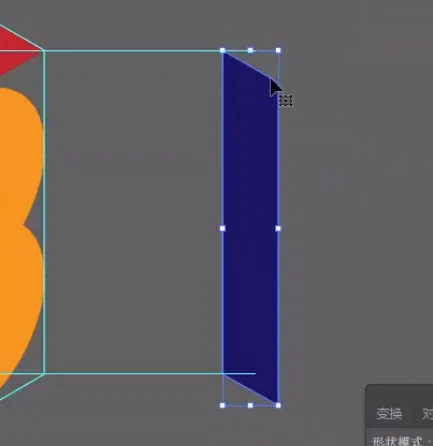
同时选中 字母“C”和 矩形
按住"Shift+Alt"键将它们拖动并复制一份边上


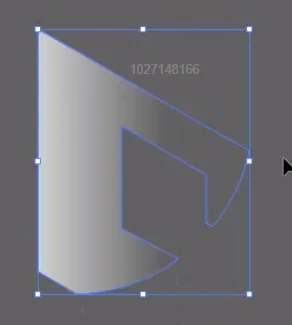
选中复制出来的两个图形(右边这个)点击"交集"(如下图)

出得到下图这个图形

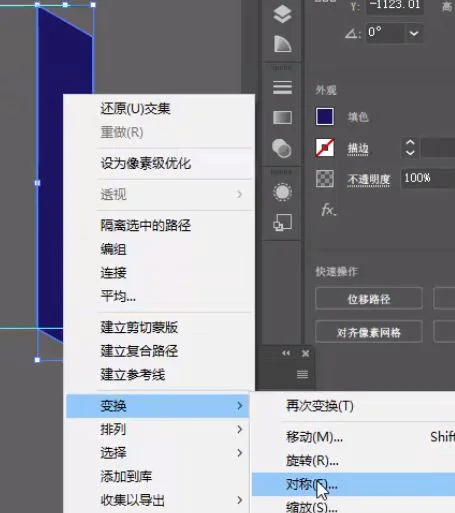
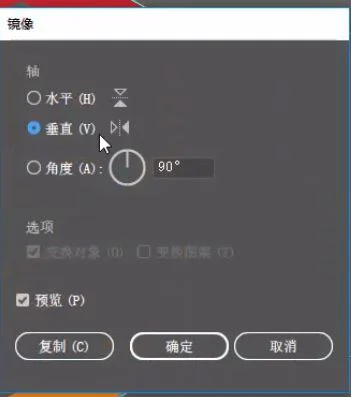
鼠标右键点击图形——变换——对称


按照上图设置——确定

把这个图形拖到“C ”的边上
再按键盘上的"Ctrl+Shift+["把图形至于最底层

把厚度做出来后
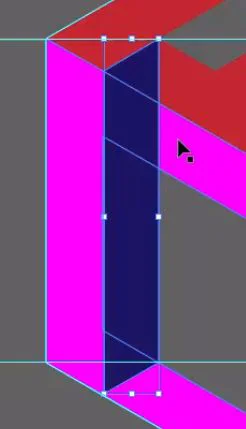
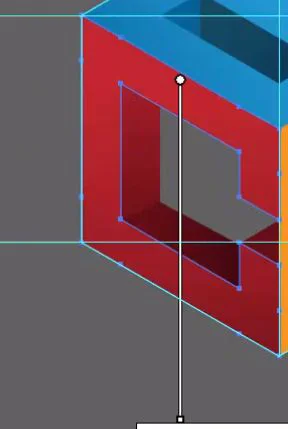
下面这一条,我们可以使用"钢笔工具"来画

画好后"Ctrl+Shift+["放到最底层

下图这个位置的厚度不要忘记画

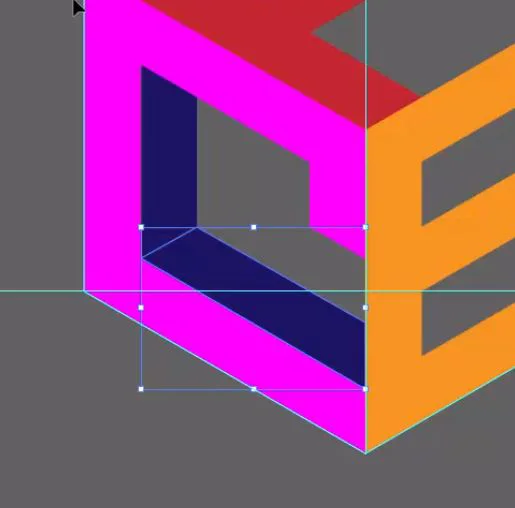
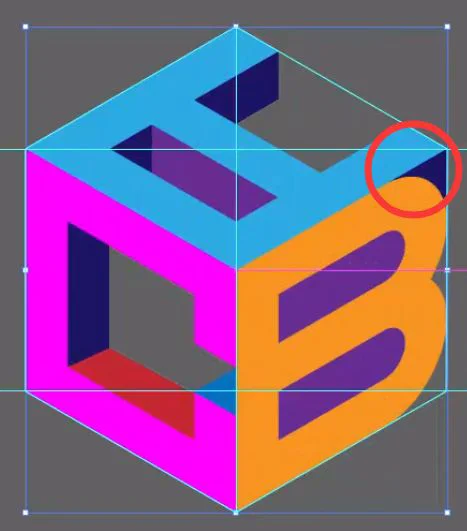
当我们继续向下绘制的时候会发现一个问题
在A与B的交界处如果为B绘制厚度
会出现一个BUG

这是因为A的底部是空的
所以我们可以将A换一个方向

这个角度下A与B就有公共的边了
我们制作厚度的时候也会方便许多

接下来的厚度绘制和C是同样的原理

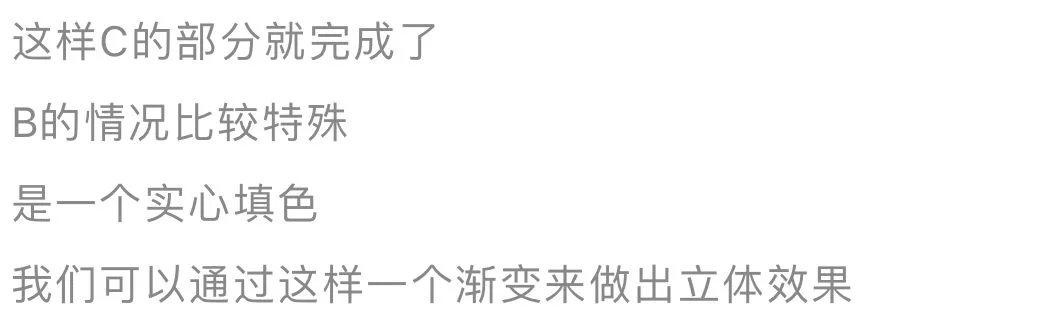
B的中间直接用矩形填满就可以了
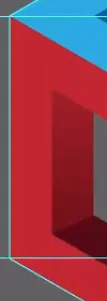
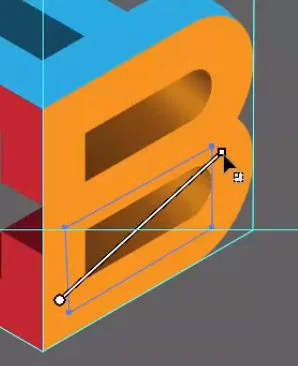
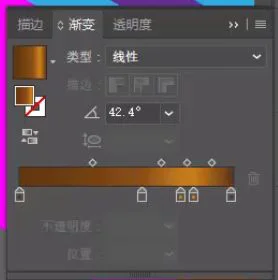
后面我们可以用渐变色
来制作一个逼真的弯曲效果

当然这都是后面的内容啦
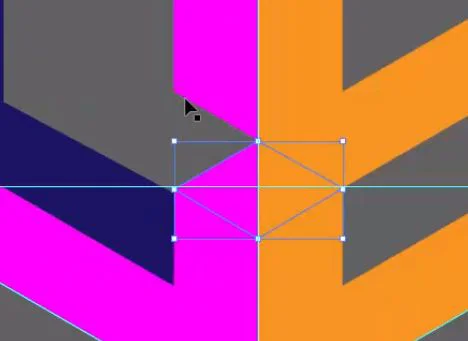
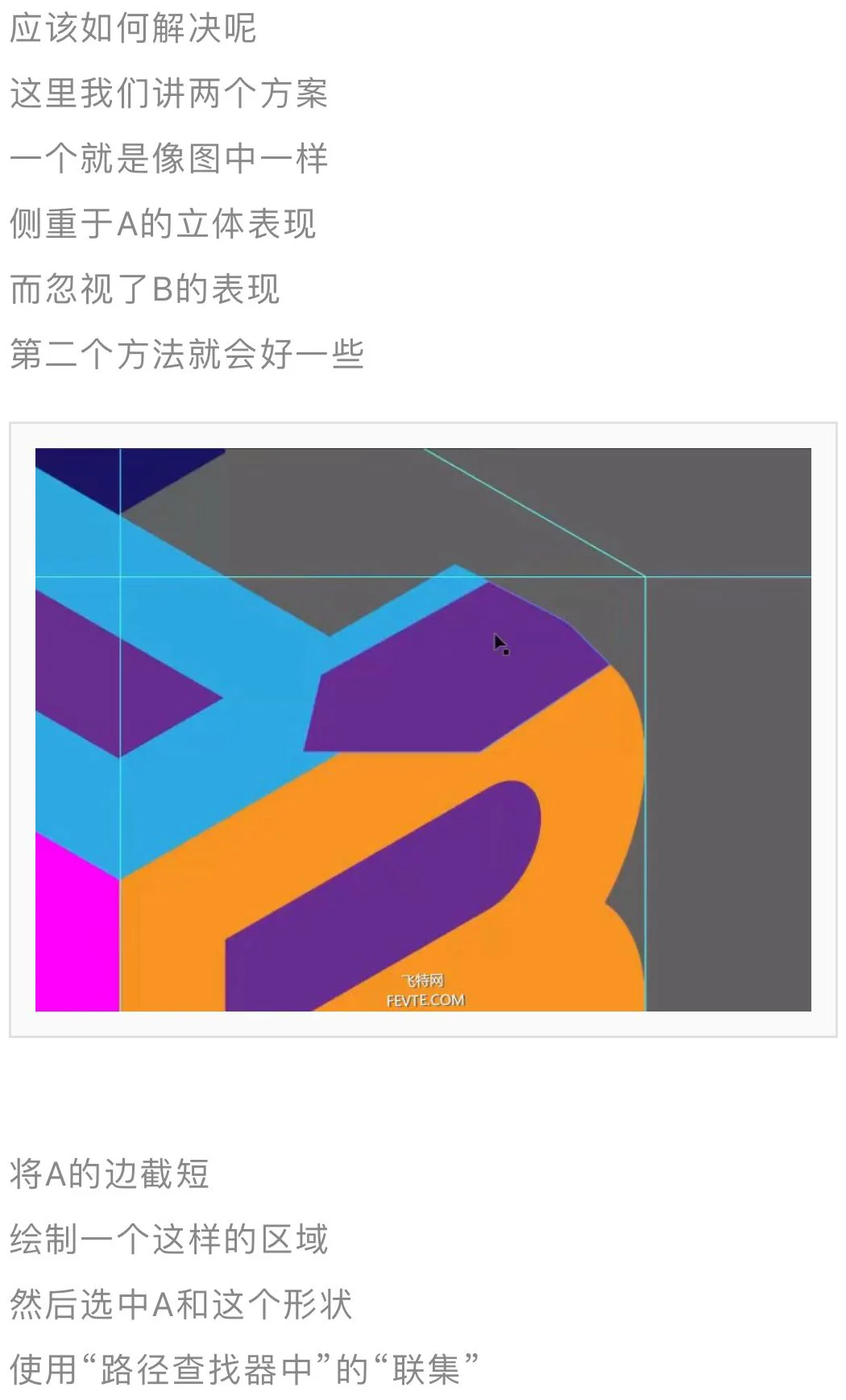
如果遇到这种两个字母无法完美拼接的情况



再放置在B的下方就可以了

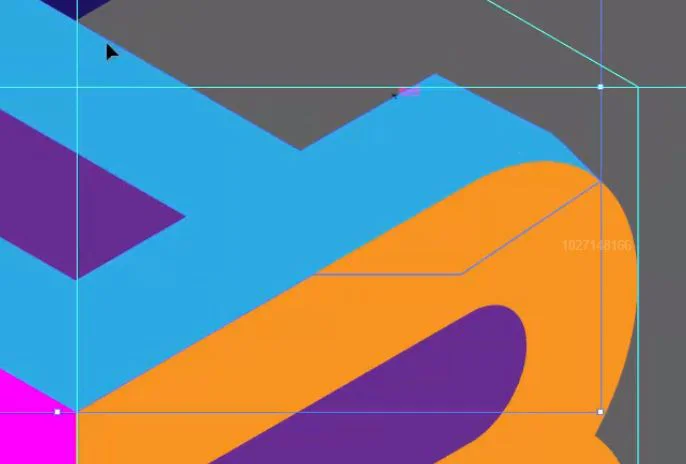
当然也可以使用“直接选择工具”
选中这个角将它变为圆角


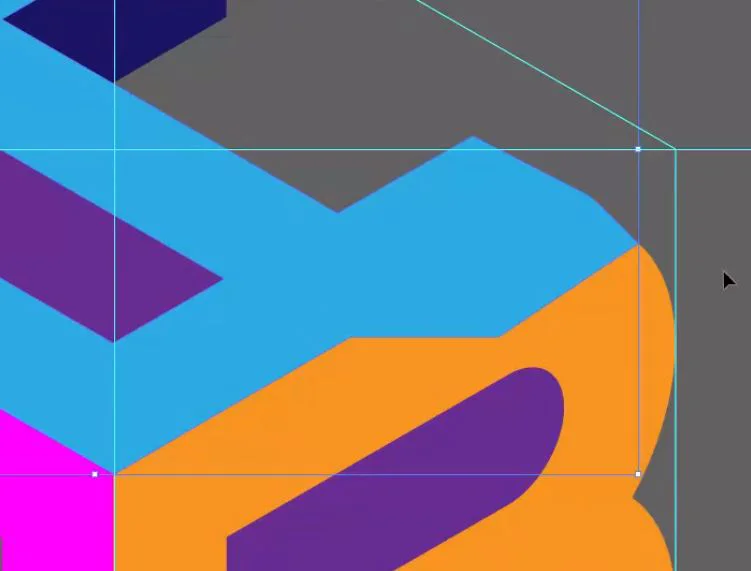
这个圆角做出来后
A与B的连接就显得比较自然了

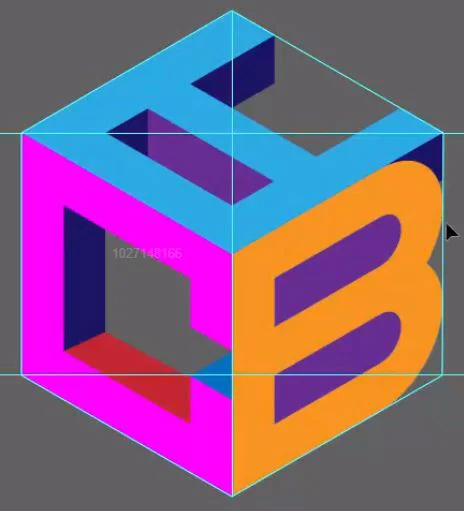
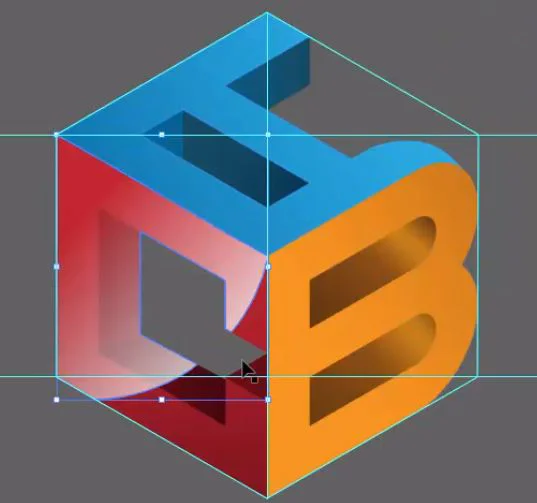
下面我们进入到第四个步骤-添加渐变色
渐变色能让有些呆板的标志一下子变得高端
我们首先大致统一一下每个字母的颜色

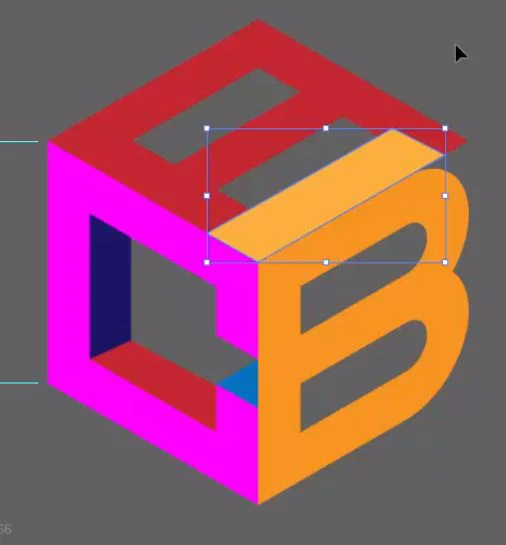
接着依次给每个色块调上渐变色









然后是最大的这个面


最后就是A了
和C是类似的






这样整体的渐变色就完成了
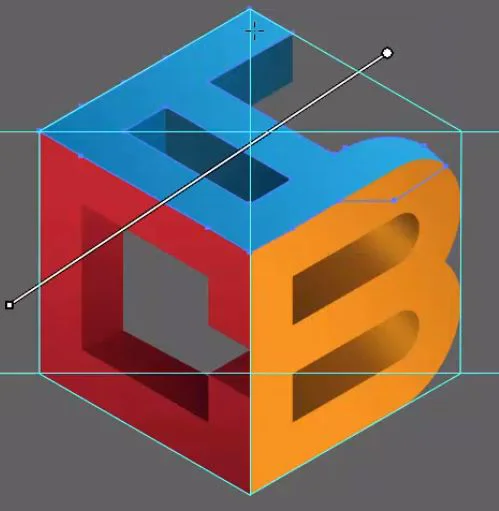
我们进入到最后一个步骤-添加光泽效果
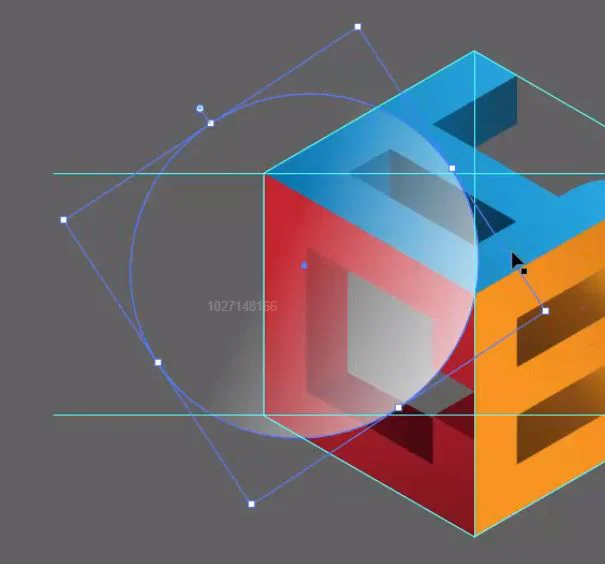
首先绘制一个椭圆形
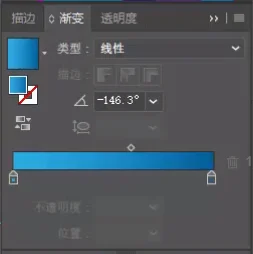
将它的渐变设置为从白色到透明


角度先不急调整
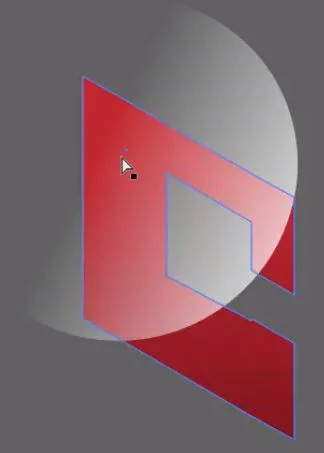
我们同时选中椭圆和C的所有色块
按住“Shift+Alt”拖动并复制出来

选中C的所有色块
点击“路径查找器”中的“联集”
将他们合成一个形状

接着同时选中圆形和C
点击“相交”


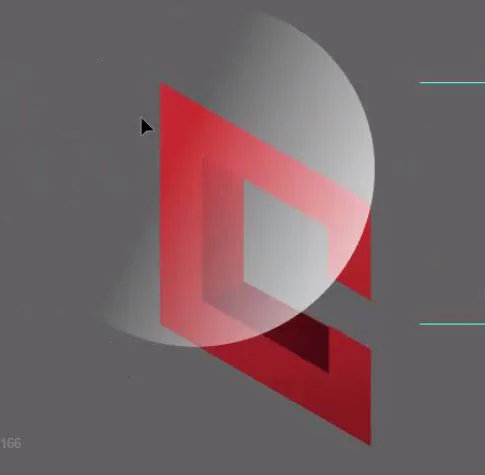
这样这个光泽的形状就完成了
咱们将它拖回到字母C上

显然是太亮了一些
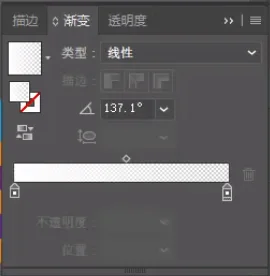
我们降低它的不透明度到30%

字母B也做相同处理

字母A因为在顶端
所以可以不用做这种光泽
完成!
